Surfshark
Surfshark is a VPN service company offering products such as a virtual private network service, a data leak detection system, and a private search tool.
UX writing
Issue
Surfshark want to create a modal that explains to users the benefits of widgets.
The benefits to the user are:
They can add widgets to their home screen, see the statuses of apps and connect/disconnect with a single tap
They can choose between 3 different sizes of widgets and get more benefits when choosing a bigger one
They can choose recently used locations right from widget
To do
Write modal copy which will link to a support article on how to set up widgets.
Copy and Design
Header: 50 characters
The user benefits of widgets are convenience, simplicity and an all-in-one experience.
Streamline your experience - too corporate in tone
See the whole picture
Body copy: 160 characters
A lot of the listed benefits are fairly functional, so this copy should speak more generally of the user benefits.
Widgets let you see what's going on with all your favourite apps, all in one place.
Add widgets to your home screen, and customise your view so it's just right.
CTA: 20 characters
This modal directs users to a support article.
The CTA should be made more prominent, and the ‘Close’ button can have its colours inverted to be slightly less prominent.
Learn more
Issue
Surfshark is launching a feature with a draft name of NoBorders.
The benefits are:
This feature detects the Great Chinese Firewall and changes location list (from 100+ to 10 locations) into those that will be able to bypass all restrictions
Note that:
They can’t mention anything about the Great Chinese Firewall
They can’t mention anything about bypassing network restrictions
This feature will be automatically turned on for all users, but it might malfunction in non restrictive markets like in Europe, so user must be able to understand that switching it off might help get way more location options
To do
Write body copy to explain how this feature works.
Copy and Design
Body copy: 160 characters
The main benefit of this feature is that it allows users to circumnavigate the Great Chinese Firewall by changing their location. However, we can’t mention the Firewall, or bypassing network restrictions.
In this assignment, the briefing information about the impact of this feature to users in non-restricted markets was extremely confusing, I was able to work with the product team to craft a coherent brief. We needed to mention to users that leaving this feature on in a non-restricted area might limit the number of locations they can choose from.
I like ‘Borderless’ as an alternative name to ‘NoBorders’ but would be interested in user feedback / testing.
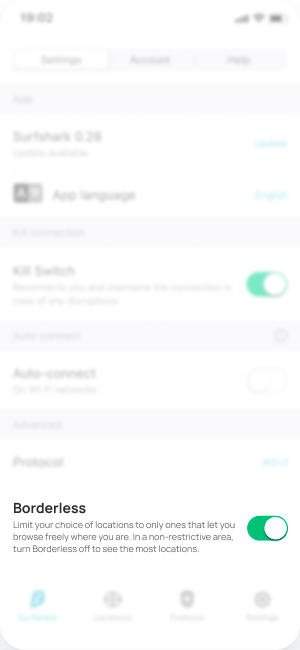
Borderless
Limit your choice of locations to only ones that let you browse freely where you are. In a non-restrictive area, turn Borderless off to see the most locations.
Issue
Surfshark are launching a feature that lets users log in to a device by confirming their identity with another device.
This saves the user having to put in emails and passwords all the time.
To do
Write a header for this feature
Explain the process for using this feature
Enter the given code in another logged in Surfshark app
Tap ‘Log in’ to be logged in on the other device
Code is only valid for five minutes
If the user closes the window before the login is finished the code won’t work anymore
Copy and Design
Header: 30 characters
The benefit to the user is security without the hassle of juggling multiple logins.
Security made simple
However, if the user is going to see this copy every time they use this feature, the header should be something clear and functional, rather than a catchy slogan.
Secure login
Body copy: 500 characters
Structuring this as numbered steps will make it easier to understand.
To quickly and securely log in, please enter the below code into another Surfshark app:
Go to Settings > My account > Enter login code
Enter the code
Tap 'Log in' to be logged in here automatically
This code will only be valid for 5 minutes.
If you close this window, the code will not longer be valid.